ifram标签是 HTML 中用来在网页中嵌入另一个网页的标签,通常用于嵌入视频、地图、第三方内容或其他网页。iframe 全称为 inline frame,即“内联框架”。
通过ifram我们能够实现在网页里嵌入像下面这样的视频效果。
首先我们要了解ifram的可设置项,有了这些可设置项我们就可以针对性的调整我们嵌入的视频。
- src:指定要嵌入页面的 URL。
- width 和 height:设置 iframe 的宽度和高度。
- frameborder:是否显示边框(0 表示无边框,1 表示有边框)。
- allowfullscreen:允许 iframe 内容全屏显示(常用于嵌入视频)。
- loading=”lazy”:延迟加载 iframe,提高页面加载速度。
- sandbox:启用额外的安全性选项,比如阻止表单提交、脚本执行等。
Youtube和B站
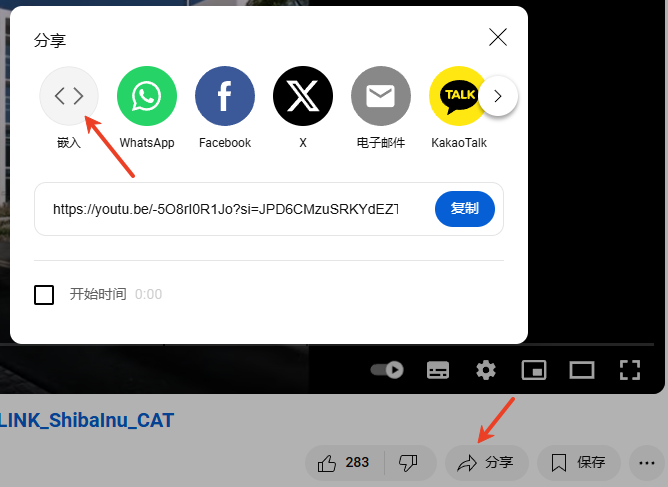
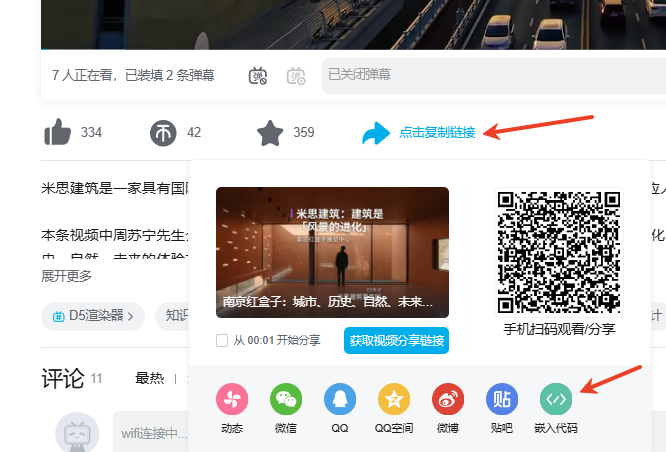
Youtube和B站获取嵌入代码非常方便只需要在分享的视频下方找到分享按钮,点击后选择嵌入,即可获取嵌入代码。
Youtube

Bilibili

获取的代码示例:
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114023949403124&bvid=BV17YAaeHESA&cid=28453834125&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>然后我们在wordpress或者elementor中添加html,宽度和高度可以根据网页实际情况自定义调整,我用wordpress构建网页,通常会设置宽度为100%,高度设置600就够了。如果不想用户点击跳转我们可以增加sandbox。
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114023949403124&bvid=BV17YAaeHESA&cid=28453834125&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe>抖音
抖音的ifram获取要通过一个网址:
https://open.douyin.com/api/douyin/v1/video/get_iframe_by_video?video_id=抖音视频ID
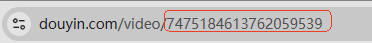
先通过抖音自带的分享将视频粘贴到浏览器里打开,打开后的链接最后是一串数字,这个数字就是视频ID。

然后将ID复制,打开https://open.douyin.com/api/douyin/v1/video/get_iframe_by_video?video_id=7475184613762059539

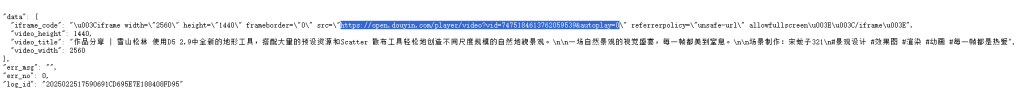
ifram代码里的链接就获取到了,https://open.douyin.com/player/video?vid=7473697728493669643&autoplay=0
<iframe width="100%" height="500px" frameborder="0" src="https://open.douyin.com/player/video?vid=7475184613762059539&autoplay=0" referrerpolicy="unsafe-url" frameborder="0" allowfullscreen></iframe>最后,根据网页的情况再调整与一下代码就ok了,不想点击跳转的就跟上面一样添加sandbox就行,
用上了 谢谢 效果如下
https://blogdx.com/index.php/cross.html