在网页编辑的过程中,我们常常会遇到图片太多网页塞不下的问题,使用Gallery和基本图库组件都会占用太多篇幅,从而影响网页的整体观感。本文将介绍一种方法,通过Elementor的基本图库功能,实现点击单图弹出灯箱,并且通过灯箱的箭头查看多张图片的功能。

第一步,我们创建一个基本图库的组件,并且把所有需要在灯箱中展示的图片都添加到图库中;
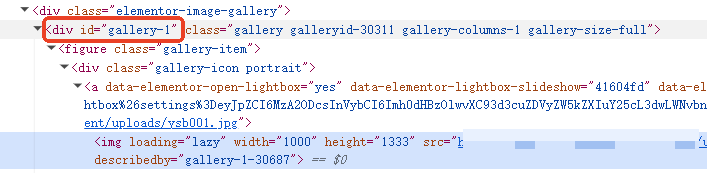
第二步,先进行页面预览,在预览中检查或者F12,检查选中基本图库的图片,查看gallery在图库中的id,如下图所示。目前我使用下来基本每个页面的id都是按照出现顺序编排的,比如页面中第一个图库就是gallery-1,第二个图库就是gallery-2,以此类推。大家通过浏览器工具检查一下最好。

第三步,隐藏除第一个张图片外的其他图片,#gallery-1 可以根据你的实际图库id进行调整。
#gallery-1 .gallery-item:not(:first-child) {
display: none;
}这样我们就基本实现了页面仅显示单张图片,打开灯箱后可切换多张图片的功能。更换封面的图片也很简单,只需要调整图库里第一张图即可。
如果你想要选择的封面不在图库中,且也不能出现在灯箱中,这时候就需要复制以下的js代码到html小组件中即可。
<script>
document.addEventListener("DOMContentLoaded", function() {
let firstGalleryItem = document.querySelector("#gallery-1 .gallery-item:first-child img"); // #gallery-1替换为你的图库id
if (firstGalleryItem) {
firstGalleryItem.src = "https://www.example.com/wp-content/uploads/cover.jpg"; // 替换为你的封面图 URL
firstGalleryItem.alt = "封面图"; // 可选:修改 alt 属性
}
});
</script>注意里面图库id和替换的图片url要替换成你自己的,替换后在 Elementor 编辑器页面是无法看到变化的,需要发布后到前端页面查看。