在项目中遇到一个网页需要实现一屏展示多个功能,此时就需要多重嵌套的样式,同时为了保持良好的展示效果,我们决定用tab选项卡嵌套点击选项切换功能, 这样就能实现图文混排,并且可以切换多个视频。
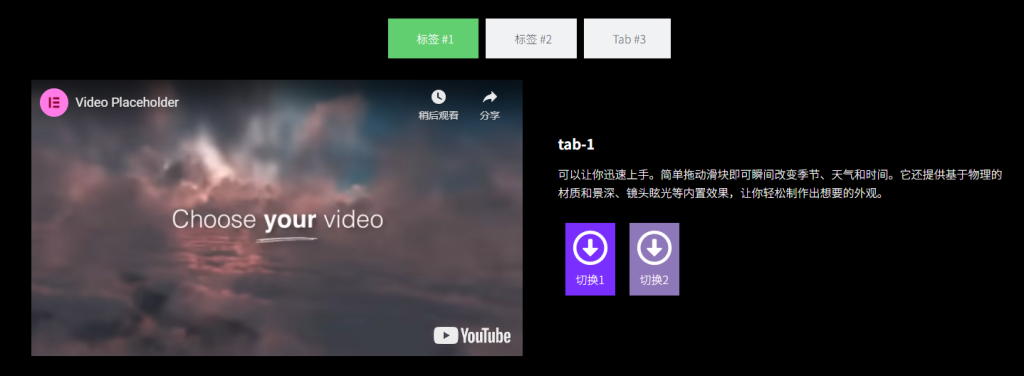
最终实现的效果如下,我们可以点击标签进行切换,标签页内的图标框作为二级切换按钮,可以点击进行切换播放的视频。

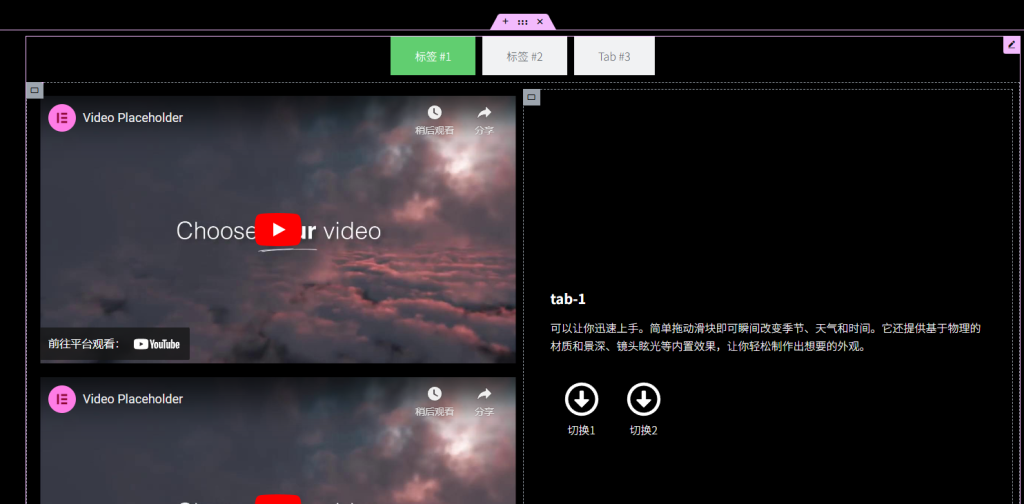
第一步,按照常规的方式新建选项卡,并且在选项卡中设置完成布局设置,需要tab切换的视频全部添加进去。

第二步,设置图标框悬浮和切换的背景色。
设置tab切换元素的背景色,这里我用图标框作为演示,当然你可以换成按钮、文字,都可以。需要注意的是,这里的图标框元素要用css设置背景色。
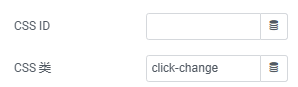
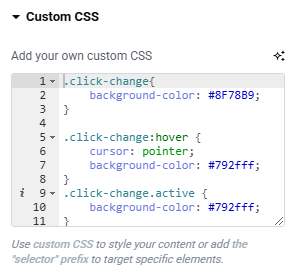
标签1中把图标框的css类设置为click-change,然后在其中一个图标框的自定义css中添加如下代码。
.click-change{
background-color: #8F78B9;
}
.click-change:hover {
cursor: pointer;
background-color: #792fff;
}
.click-change.active {
background-color: #792fff;
}设置css 类

设置自定义css(每个标签页第一个图标框设置就行)

由于我们需要设置默认展示第一个图标框选中的样式,标签2需要把css 类全部修改成 .click-change1,自定义css也要同步修改类名称。
.click-change{
background-color: #8F78B9;
}
.click-change:hover {
cursor: pointer;
background-color: #792fff;
}
.click-change.active {
background-color: #792fff;
}需要注意每个标签页的css类都不一样,需要区别开来,如果有新的标签页那就需要再新增一个css类。
第三步,隐藏视频元素。
将视频的css id和css类进行修改,css类全部设置为tab-video,第一个图片的css id设置为video-01,第二个为video-02,以此类推。

设置完成后,在第一张图片的自定义css中添加如下代码隐藏其他视频,仅展示第一个视频。
.tab-video{
display: none;
}
#video-01{
display: block;
}值得注意的是,每个tab标签页之间的视频和图标框的css类不同,并且需要单独设置自定义css效果。另外所有视频之间的css id不能相同。例如,第二个标签页里视频的css 类都设置为.tab-video1, css id则需要完全不同。
.tab-video1{
display: none;
}
#video-03{
display: block;
}第四步,将图标框和视频之间建立关联。
我们对每个图标框设定 Attributes ,例如:第一个标签页的图标框1对应的图片(之前我们设置的css id是video-01),设置如下,图标框2把video-01改成video-02。
data-showme | video-01第二个标签页的图标框需要改成新的命名,以此类推。
data-showme1 | video-03第五步,引入js完成切换功能。
<!-- 只引入一次 jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {
function setupToggle(attribute, videoClass) {
$('[data-' + attribute + ']').on('click', function () {
var showme = $(this).attr('data-' + attribute);
$('.' + videoClass).hide();
$('#' + showme).show();
});
}
function activateFirstAndListen(selector) {
const elements = document.querySelectorAll(selector);
if (elements.length > 0) elements[0].classList.add("active");
elements.forEach((el) => {
el.addEventListener("click", function () {
elements.forEach((item) => item.classList.remove("active"));
this.classList.add("active");
});
});
}
// 处理 data-showme 和 data-showme1
setupToggle('showme', 'tab-video');
setupToggle('showme1', 'tab-video1');
// 监听两个不同的类
activateFirstAndListen(".click-change");
activateFirstAndListen(".click-change1");
});
</script>注意这里只是用两个tab和4个图标框切换作为演示,如果增加新的标签,需要对上面的js进行修改,增加新的类。